快速上手:visual studio code盘起来-凯发平台
visual studio code是个牛逼的编辑器,启动非常快,完全可以用来代替其他文本文件编辑工具。又可以用来做开发,支持各种语言,相比其他ide,轻量级完全可配置还集成git感觉非常的适合前端开发,是微软亲生的想必typescript会支持的非常好。 所以我仔细研究了一下文档,未来可作为前端主力工具使用。

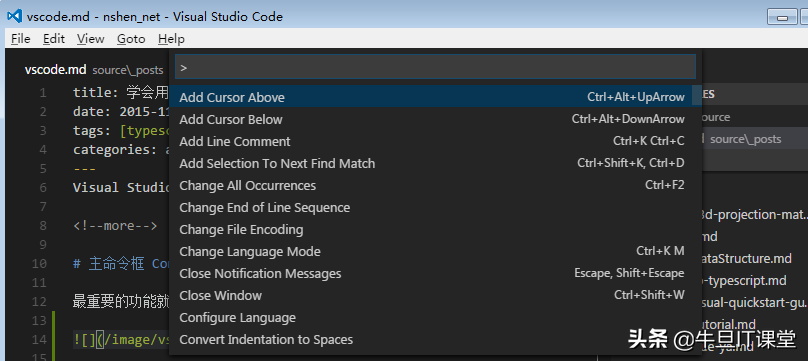
最重要的功能就是 f1 或 ctrl shift p 打开的命令面板,在这个命令框里可以执行vscode的任何一条命令,可以查看每条命令对应的快捷键,甚至可以关闭这个编辑器。

按一下backspace会进入到ctrl p模式里
在ctrl p下输入>又可以回到主命令框 ctrl shift p模式。
在ctrl p窗口下还可以
- 直接输入文件名,快速打开文件
- ? 列出当前可执行的动作
- ! 显示errors或warnings,也可以ctrl shift m
- : 跳转到行数,也可以ctrl g直接进入
- @ 跳转到symbol(搜索变量或者函数),也可以ctrl shift o直接进入
- @:根据分类跳转symbol,查找属性或函数,也可以ctrl shift o后输入:进入
- # 根据名字查找symbol,也可以ctrl t
- 打开一个新窗口: ctrl shift n
- 关闭窗口: ctrl shift w
- 新建文件 ctrl n
- 历史打开文件之间切换 ctrl tab,alt left,alt right
- 切出一个新的编辑器(最多3个)ctrl ,也可以按住ctrl鼠标点击explorer里的文件名
- 左中右3个编辑器的快捷键ctrl 1 ctrl 2 ctrl 3
- 3个编辑器之间循环切换 ctrl `
- 编辑器换位置,ctrl k然后按left或right
- 代码行缩进ctrl [, ctrl ]
- 折叠打开代码块 ctrl shift [, ctrl shift ]
- ctrl c ctrl v如果不选中,默认复制或剪切一整行
- 代码格式化:shift alt f,或ctrl shift p后输入format code
- 修剪空格ctrl shift x
- 上下移动一行: alt up 或 alt down
- 向上向下复制一行: shift alt up或shift alt down
- 在当前行下边插入一行ctrl enter
- 在当前行上方插入一行ctrl shift enter
- 移动到行首:home
- 移动到行尾:end
- 移动到文件结尾:ctrl end
- 移动到文件开头:ctrl home
- 移动到后半个括号 ctrl shift ]
- 选中当前行ctrl i
- 选择从光标到行尾shift end
- 选择从行首到光标处shift home
- 删除光标右侧的所有字ctrl delete
- shrink/expand selection: shift alt left和shift alt right
- multi-cursor:可以连续选择多处,然后一起修改,alt click添加cursor或者ctrl alt down 或 ctrl alt up
- 同时选中所有匹配的ctrl shift l
- ctrl d下一个匹配的也被选中(被我自定义成删除当前行了,见下边ctrl shift k)
- 回退上一个光标操作ctrl u
- 跳转到定义处:f12
- 定义处缩略图:只看一眼而不跳转过去alt f12
- 列出所有的引用:shift f12
- 同时修改本文件中所有匹配的:ctrl f12
- 重命名:比如要修改一个方法名,可以选中后按f2,输入新的名字,回车,会发现所有的文件都修改过了。
- 跳转到下一个error或warning:当有多个错误时可以按f8逐个跳转
- 查看diff 在explorer里选择文件右键 set file to compare,然后需要对比的文件上右键选择compare with 'file_name_you_chose'.
- 查找 ctrl f
- 查找替换 ctrl h
- 整个文件夹中查找 ctrl shift f
匹配符: - * to match one or more characters in a path segment
- ? to match on one character in a path segment
- ** to match any number of path segments ,including none
- {} to group conditions (e.g. {**/*.html,**/*.txt} matches all html and txt files)
- [] to declare a range of characters to match (e.g., example.[0-9] to match on example.0,example.1, …
- 全屏:f11
- zoomin/zoomout:ctrl =/ctrl -
- 侧边栏显/隐:ctrl b
- 侧边栏4大功能显示:
- show explorer ctrl shift e
- show searchctrl shift f
- show gitctrl shift g
- show debugctrl shift d
- show outputctrl shift u
- 预览markdownctrl shift v
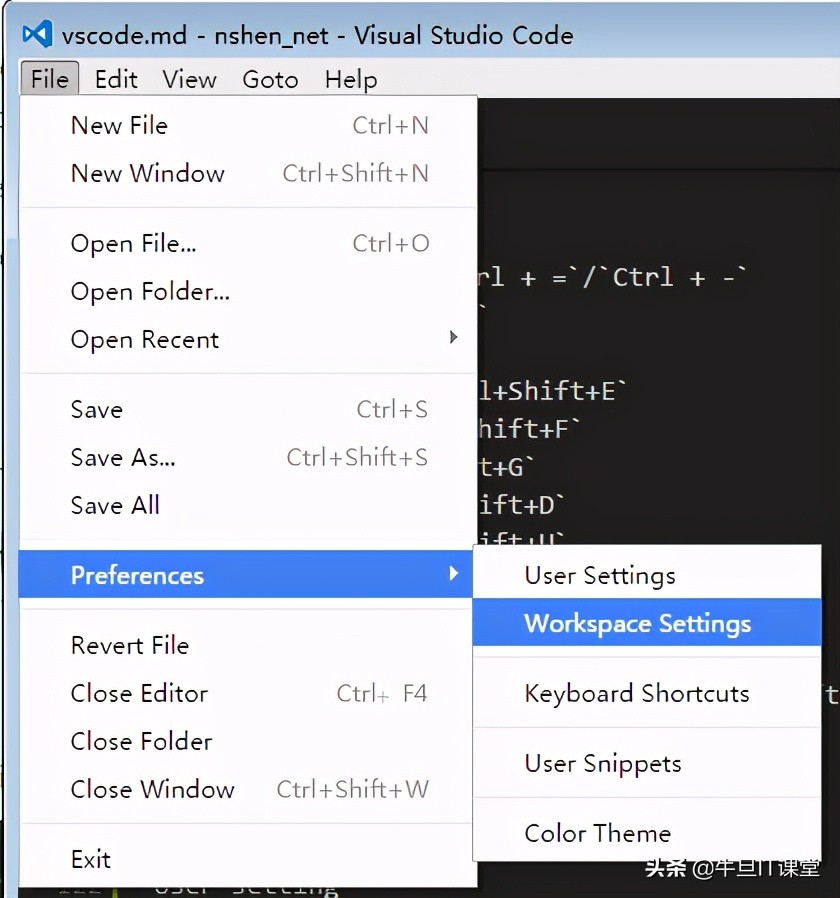
- 自动保存:file -> autosave ,或者ctrl shift p,输入 auto
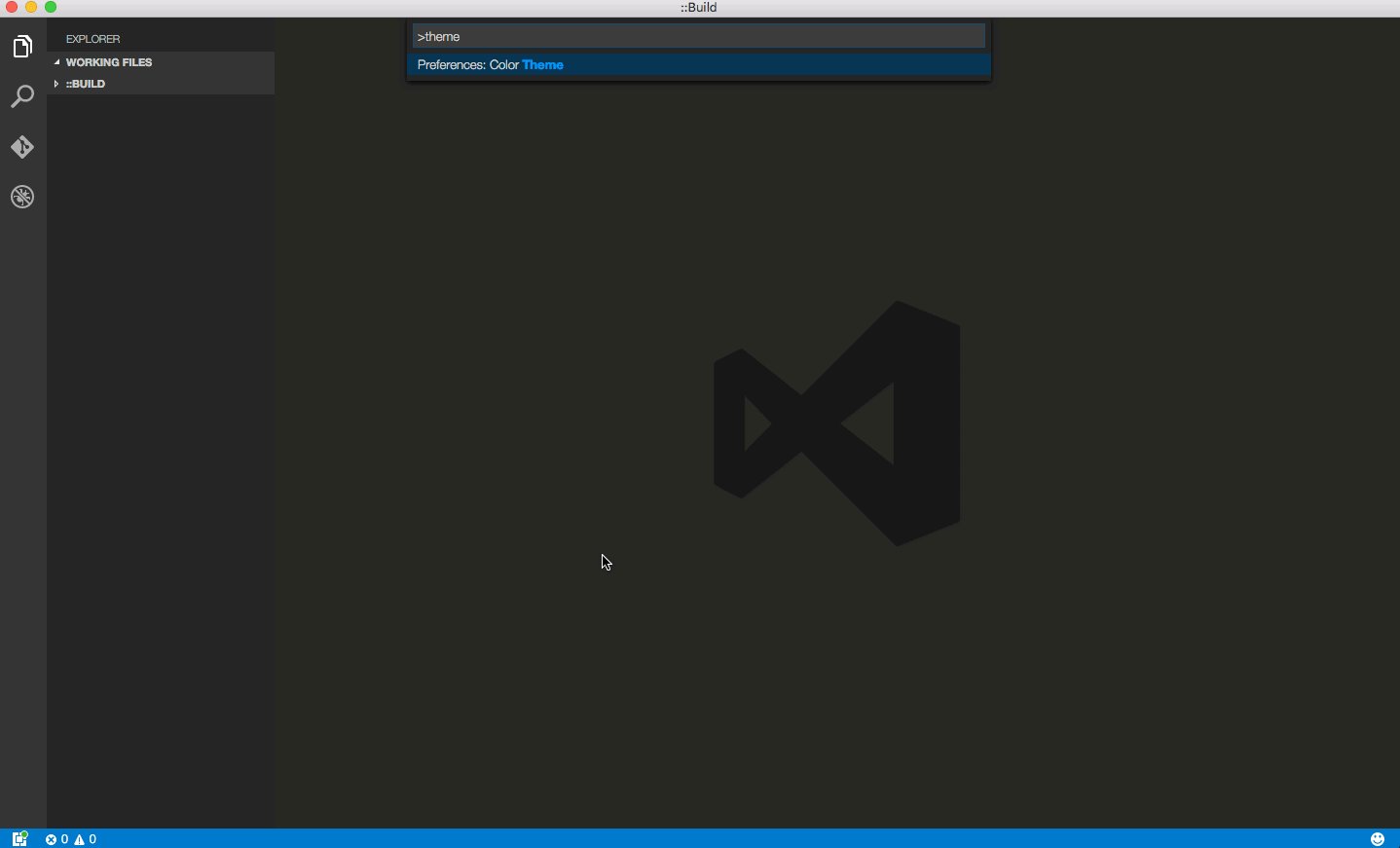
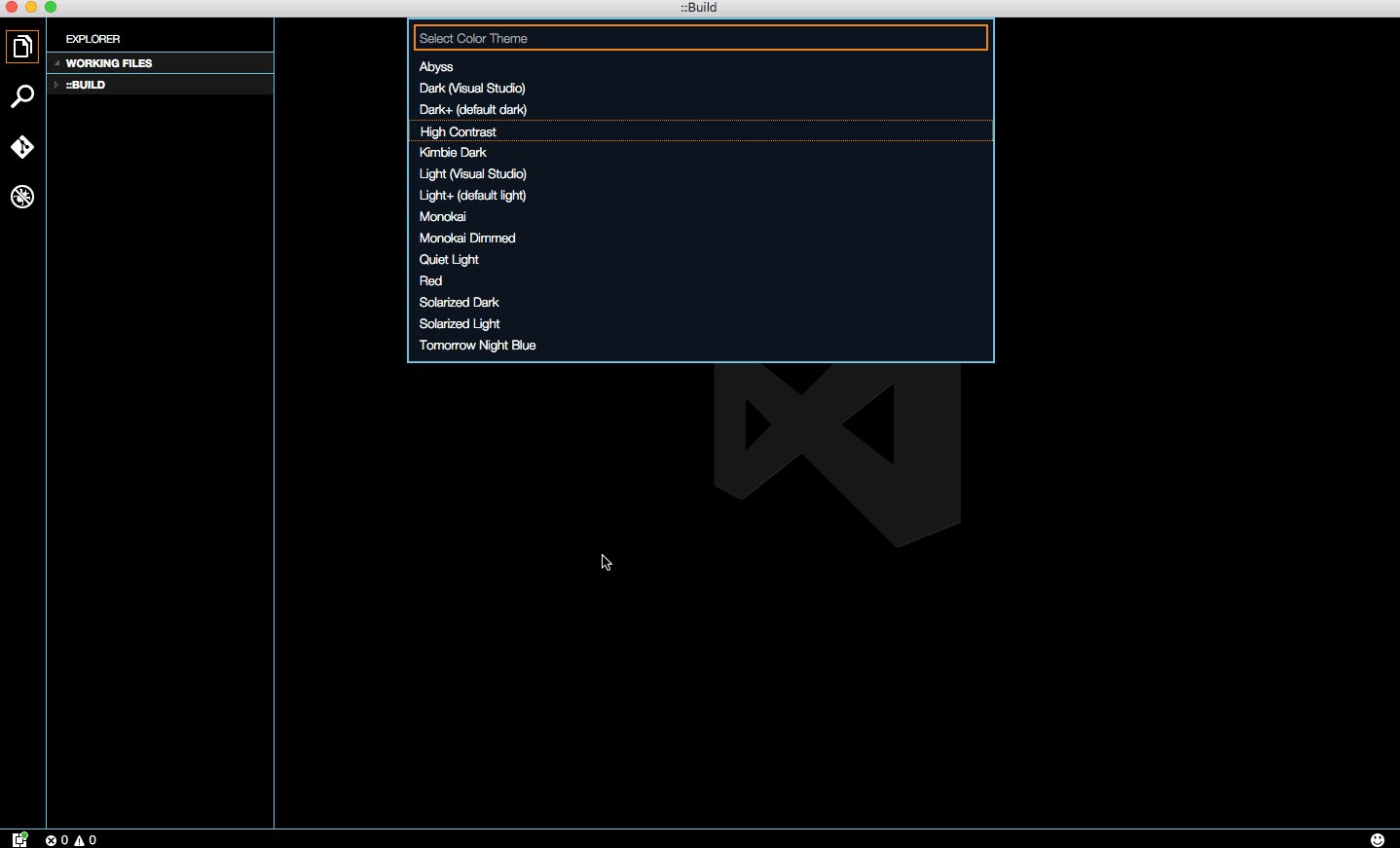
f1后输入 theme 回车,然后上下键即可预览


默认存储在:
windows: %appdata%codeusersettings.json
mac: $home/library/application support/code/user/settings.json
linux: $home/.config/code/user/settings.json
存储在工作区的.vocode文件夹下。
几乎所有设定都在settings.json里,包括
editor configuration - font, word wrapping, tab size, line numbers, indentation, ...window configuration - restore folders, zoom level, ...files configuration - excluded file filters, default encoding, trim trailing whitespace, ...file explorer configuration - encoding, working files behavior, ...http configuration - proxy settingssearch configuration - file exclude filtersgit configuration - disable git integration, auto fetch behaviortelemetry configuration - disable telemetry reporting, crash reportinghtml configuration - html format configurationcss configuration - css linting configurationjavascript configuration - language specific settingsjson configuration - schemas associated with certain json filesmarkdown preview configuration - add a custom css to the markdown previewless configuration - control linting for lesssass configuration - control linting for sasstypescript configuration - language specific settingsphp configuration - php linter configuration
例如可以修改让vscode认识.glsl扩展名
{
// configure file associations to languages (e.g. "*.extension": "html"). these have precedence over the default associations of the languages installed.
"files.associations": {
"*.glsl": "shaderlab"
}
}
file -> preferences -> keyboard shortcuts
修改keybindings.json,我的显示在这里c:usersadministratorappdataroamingcodeuserkeybindings.json
// place your key bindings in this file to overwrite the defaults
[
//ctrl space被切换输入法快捷键占用
{
"key": "ctrl alt space",
"command": "editor.action.triggersuggest",
"when": "editortextfocus"
},
// ctrl d删除一行
{
"key": "ctrl d",
"command": "editor.action.deletelines",
"when": "editortextfocus"
},
{
"key": "ctrl shift k", //与删除一行的快捷键互换了:)
"command": "editor.action.addselectiontonextfindmatch",
"when": "editorfocus"
},
//ctrl shift /多行注释
{
"key":"ctrl shift /",
"command": "editor.action.blockcomment",
"when": "editortextfocus"
}
]

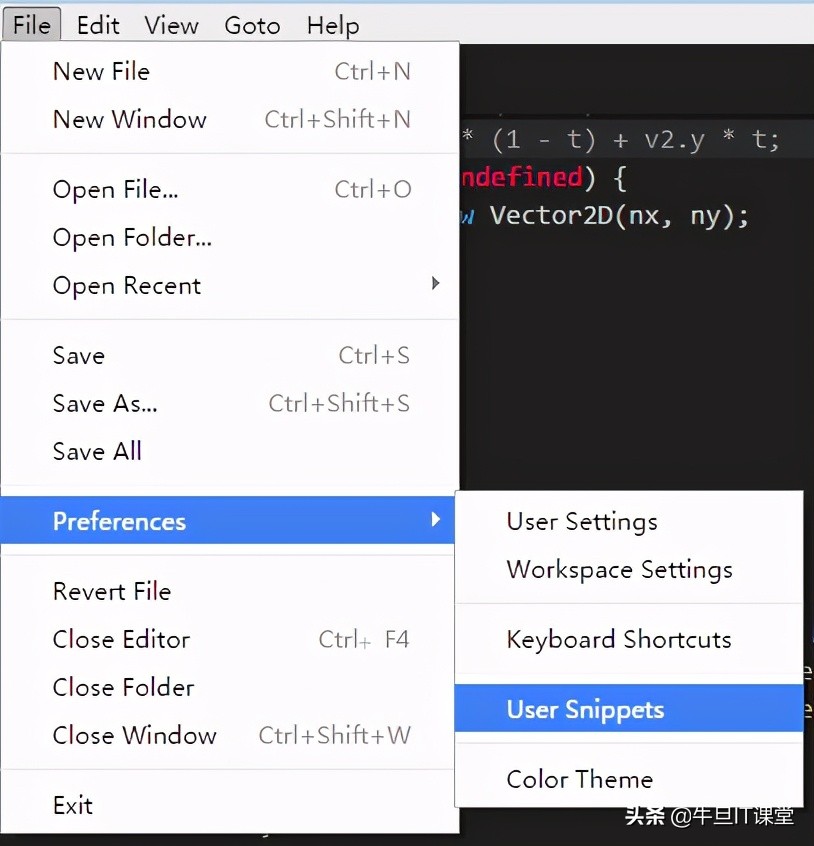
然后输入语言,例如我这里输入 typescript
由于每次输入箭头函数() => {}太烦了,我这里加入一段加入一段
"arrow function": {
"prefix": "func",
"body": [
"(${e}) => {$1}"
],
"description": "arrow function"
}
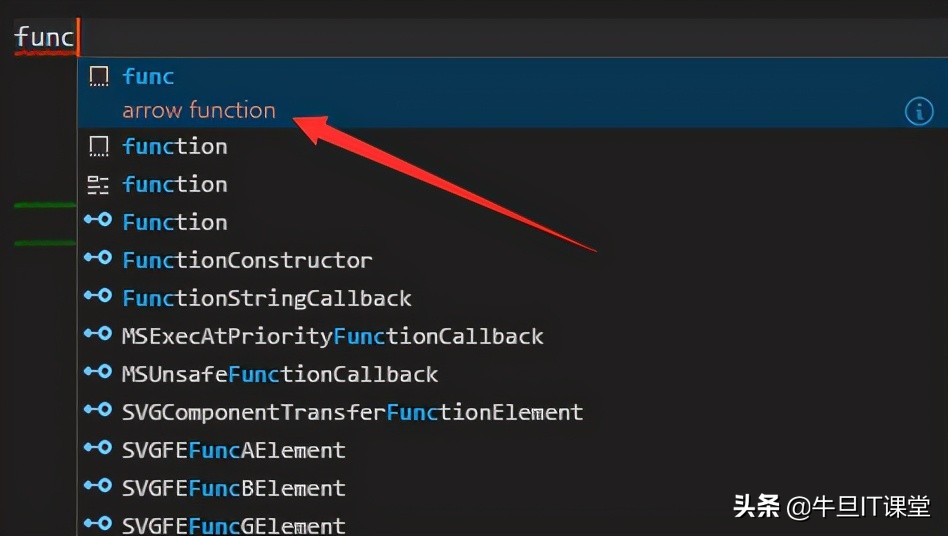
保存后,下次输入func的时候就会自动出来箭头函数了

- 首先覆盖默认ctrl space快捷键,因为这个快捷键被输入法切换占用了
c:usersadministratorappdataroamingcodeuserkeybindings.json加入// place your key bindings in this file to overwrite the defaults [ { "key": "ctrl alt space", "command": "editor.action.triggersuggest", "when": "editortextfocus" } ] - file - open folder 打开项目的目录
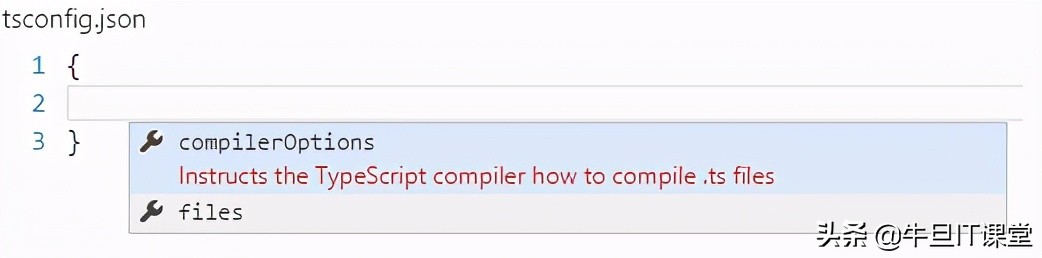
- 创建 tsconfig.json
- 输入{} ,在大括号中间 ctrl alt space (上边的自定义键盘)

- 输入{ "compileroptions": { "target": "es5", "module": "amd", "sourcemap": true } }
- 可以创建.ts文件了
- 配置taskrunner ctrl shift p 输入 configure task runner
- run task ctrl shift b
安装第三方js库的类型文件.d.ts带来强大的javascript智能提示。使用外部js库函数时,vs code的自动补全很难生效。这是我们可借用项目definitelytyped(
http://definitelytyped.org/)功能。这个项目的任务,就是提供和更新各种常用js库的接口定义,有了接口定义,vs code 或 ide 就可以很方便提供自动补全支持了。
如何获得一个库的接口定义?官方的用法就是通过 npm 来获取,比如获取 three.js的 接口定义:
npm install --save-dev @types/three
其中 @types/ 后面跟随着的就是js库的名称。你会发现 node_modules 下多出了一个 @types/three 目录,里面的 index.d.ts 就是 definitelytyped 为我们写好的接口文件。这样在使用three库时,vsc就可以自动感知(拥有相应的代码感知/补全提示了)。
新版本支持插件安装了
插件市场
https://marketplace.visualstudio.com/#vscode
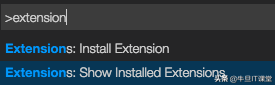
f1 输入 extensions

点击第一个开始安装或升级,或者也可以 ctrl p 输入 ext install进入
点击第二个会列出已经安装的扩展,可以从中卸载
ext install
ctrl p 后 输入ext install docthis 可直接安装。
安装后连续两次 ctrl alt d 即可在光标处插入注释。
详细:
https://marketplace.visualstudio.com/items?itemname=joelday.docthis
ctrl p 后 输入ext install vscode-todo 可直接安装。
详细:
https://marketplace.visualstudio.com/items?itemname=mattiaspernhult.vscode-todo
参考:
- learning visual studio code
- key bindings for visual studio code
- vs code tips and tricks
原文链接:
https://www.nshen.net/article/2015-11-20/vscode/
大概熟悉vs code后,就可以开始练手了——不只是typescript和javascript,现在基本各种开发都可以的——只需要你选择一个合适的插件了。